
Voici les étapes pour créer un nouveau composant dans Angular :
1) Ouvrez une invite de commande ou un terminal et accédez au répertoire de votre projet Angular.
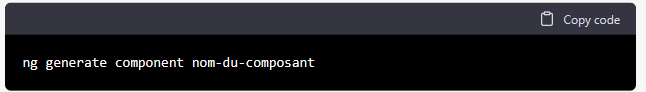
2) Exécutez la commande suivante pour créer un nouveau composant :

Remplacez « nom-du-composant » par le nom que vous souhaitez donner à votre composant. Cette commande va générer automatiquement les fichiers nécessaires pour votre nouveau composant.
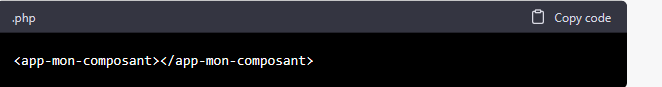
3) Allez dans le fichier « app.component.html » et ajoutez la balise correspondant au sélecteur du composant que vous venez de créer. Par exemple, si vous avez créé un composant avec le sélecteur « app-mon-composant », ajoutez la ligne suivante :

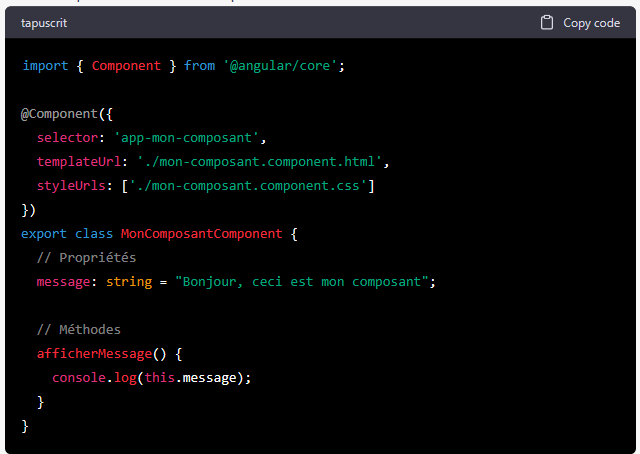
4) Allez dans le fichier « nom-du-composant.component.ts » pour ajouter du code à votre composant. Vous pouvez ajouter des propriétés, des méthodes et des événements à votre composant. Voici un exemple de code :

Dans cet exemple, nous avons ajouté une propriété « message » et une méthode « afficherMessage » à notre composant.
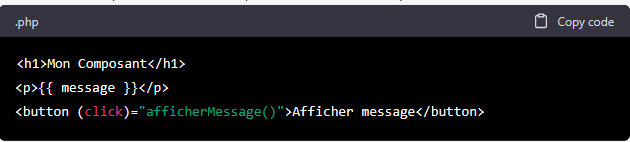
5) Enfin, allez dans le fichier « nom-du-composant.component.html » pour définir le contenu du template de votre composant. Voici un exemple :

Dans cet exemple, nous avons utilisé la propriété « message » et la méthode « afficherMessage » définies dans le fichier TypeScript pour afficher le contenu du template.
C’est tout ! Vous venez de créer un nouveau composant Angular. Vous pouvez maintenant utiliser ce composant dans votre application en ajoutant simplement la balise correspondant au sélecteur du composant dans vos templates.